Sucesos (events) |
Respuesta a las acciones del usuario
En este ejercicio se trata de crear un fuente de texto, a partir de las selecciones efectuadas en tres listas cuyos elementos son:
Una vez creada la fuente de texto, se establece y se dibuja un texto en el canvas.
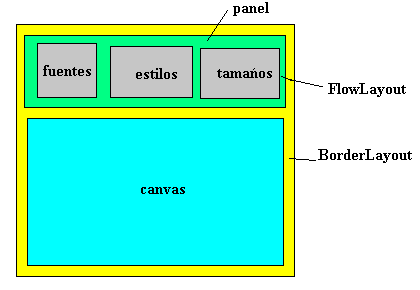
Crear el applet. En modo diseño (pestaña Design) situar en su parte superior un panel. Sobre este panel colocar tres controles lista (List)
Cambiar el nombre de la propiedad name de cada uno de los controles en sus correspondientes hojas de propiedades.

Establecer FlowLayout como gestor de diseño del panel
Establecer BorderLayout como gestor de diseño del applet, situando al panel en la posición norte (NORTH)
Crear una clase derivada de Canvas y definir la función paint para que dibuje un texto.
Seleccionar el modo código fuente (pestaña Source). Llenar las tres listas (List) con los elementos de los arrays: nombresFuentes, nombreEstilos, y tamaños.
String[] nombresFuentes=getToolkit().getFontList();
String[] nombreEstilos={"Plain", "Bold", "Italic", "Bold+Italic"};
Los estilos son números enteros que se guardan en los miembros estáticos de la clase Font: Font.PLAIN=0, Font.BOLD=1, Font.ITALIC=2.
String[] tamaños={"12", "14", "16", "18", "24", "36"};
Una vez llenado los controles lista (List) no debemos de olvidarnos de establecer el elemento inicialmente seleccionado, mediante select, en cada una de los controles lista.
Definir una respuesta única para tres controles que se comportan de forma semejante
En la función respuesta a las acciones del usuario sobre los tres controles, obtener los elementos seleccionados de cada una de las tres listas (nombre o índice según se requiera).
A partir de estos datos, crear un objeto de la clase Font.
Finalmente, comunicar el applet y el canvas, de modo que cada vez que cambie la selección en las listas, se dibuje un texto en el canvas con la fuente creada.
![]() ejercicio1:
EjercicioApplet1.java, MiCanvas.java
ejercicio1:
EjercicioApplet1.java, MiCanvas.java