
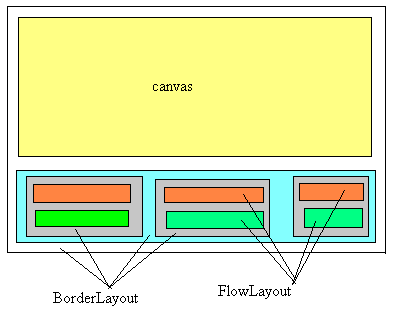
En la parte superior se sitúa un canvas. En la parte inferior, un panel con los controles.
El interfaz de usuario se crea mediante la técnica de paneles anidados, usando exclusivamente los gestores de diseño FlowLayout y BorderLayout. Respetar la alineación (izquierda, centro, derecha) y el espaciado vertical (vgap=1) cambiando las propiedades del gestor FlowLayout.
El canvas tendrá color de fondo blanco. El panel que contiene los controles será de color gris claro (lightGray) y el panel que contiene el botón será de color gris (Gray).
En la parte superior del canvas se sitúa el título, centrado horizontalmente y empleando la fuente: Helvetica, estilo negrita y tamaño 24.
Debajo del título se dibuja un polígono regular de n lados, con las siguientes características:
Estará centrado verticalmente, en el espacio comprendido entre el título y el borde inferior del canvas y horizontalmente, en la mitad del canvas.
Su radio será el señalado por la posición del dedo en la barra de desplazamiento, un valor comprendido entre 10 y 100. Fijarse que al actuar sobre la barra de desplazamiento, su valor se muestra en un control de texto no editable.
El número de lados, será el valor entero que se introduce en el control de edición titulado n. lados. Se deberá verificar que se introduce un número entero mayor que 2, que no se introducen caracteres no numéricos o números decimales, en caso contrario, el foco retorna a este control de edición, se seleccionan los caracteres y el programa no prosigue.
Las coordenadas de los vértices del polígono se guardarán en un objeto de la clase Polygon.
El polígono se dibujará de dos posibles maneras:
- Solamente el contorno, si está activado el botón de radio titulado Contorno
- Se rellena el interior, si está activado el botón de radio titulado Relleno
El color con el que se dibuja el polígono, se elige en el control de selección titulado Color
Los valores iniciales serán los siguientes: color (rojo), radio (50), estilo de dibujo (relleno), número de lados (6).
|
Con el programa Paint de Windows o similar, se hará un dibujo, a modo de logotipo, de pequeño tamaño y se guardará en formato .GIF. Esta imagen se situará en la parte superior izquierda del applet |
En la superior derecha, se mostrará la información relativa al polígono regular:
número de lados,
radio del polígono
Una vez completado el applet, se guarda el código compilado (ficheros .CLASS) en un único fichero comprimido con extensión .JAR. A continuación, se inserta el applet en una página web.