Introducción |
Asistente para la creación de un applet
Como veremos a lo largo de esta parte del curso el Entorno Integrado de Desarrollo (IDE) JBuilder facilita enormemente la tarea de creación y publicación de los applets. En esta página, vamos a ver mediante una secuencia de imágenes cómo se crea un applet mínimo.
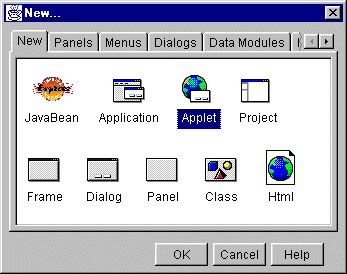
Para crear un proyecto se selecciona File/New apareciendo el diálogo titulado New.

Se selecciona el icono Applet y a continuación se pulsa el botón OK para cerrar el diálogo.
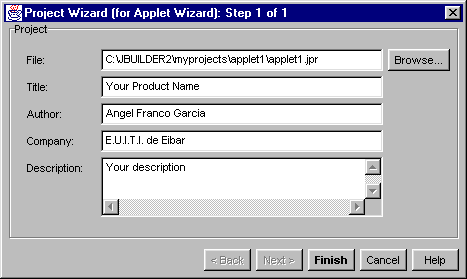
Aparece el asistente para la creación de proyectos, el mismo que ya vimos en el estudio de los fundamentos del lenguaje Java.

Vamos a crear un proyecto titulado applet1 y que se va a guardar en un subdirectorio denominado applet1.
Por defecto, JBuilder sitúa los proyectos en el subdirectorio myprojects. Dentro de este subdirectorio se crea la carpeta titulada applet1 (untitled1 es el valor por defecto) y crea un archivo denominado applet1.jpr (untitled1.jpr por defecto). En todos los programas ejemplo, el nombre del proyecto será idéntico al nombre de la carpeta que lo contiene.
Opcionalmente, se puede rellenar los campos titulados Title, Author, Company y Description. JBuilder genera el archivo applet1.html que contiene la información que suministramos en dichos campos.
Al cerrar el diálogo pulsando en el botón titulado Finish aparece el asistente para la creación del applet que consta de tres pasos
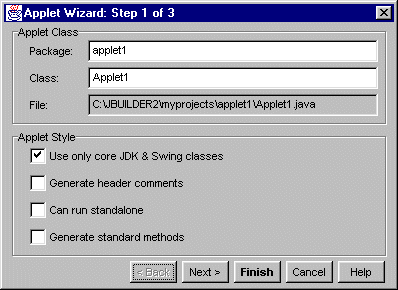
El primer diálogo se titula Applet Wizard Step 1 of 3, y nos permite introducir el nombre que asignamos a la clase que describe el applet.

Modificamos el campo denominado Class, le ponemos un nombre a la clase que describe el applet, Applet1, en este caso dejamos el nombre que pone JBuilder por defecto. Ahora podemos, pulsar el botón Finish para cerrar el asistente, o bien continuar con el segundo paso.
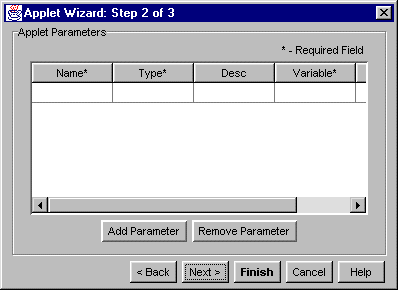
Pulsando en el botón titulado Next, aparece el diálogo titulado Applet Wizard Step 2 of 3, y nos permite comunicar la página HTML y el applet que está insertado en ella, suministrándole ciertos datos que acompañan a los denominados parámetros de la etiqueta APPLET. De momento, no usaremos este diálogo

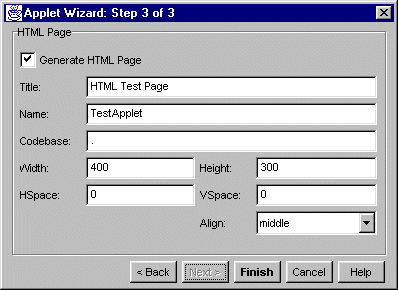
Volviendo a pulsar el botón Next, aparece el diálogo titulado Applet Wizard Step 3 of 3 que genera un archivo .html de una página que contiene la etiqueta APPLET, y que será explicado en la página siguiente.

Habitualmente, pulsaremos el botón Finish en el primer paso, en vez de el tercer paso. En cualquier caso, JBuilder genera cuatro archivos y una buena porción de código.

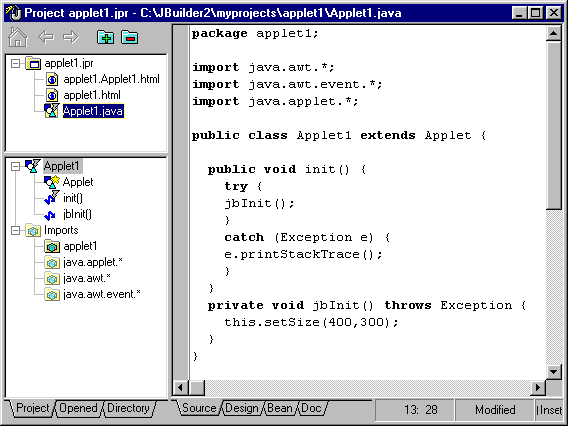
El primer archivo applet1.jpr es el proyecto que está contenido en una carpeta que tiene el mismo nombre applet1, situada en el subdirectorio myprojects o en general, en el subdirectorio del código fuente (Source root directory) definido en Tools/Default project properties. El proyecto consta como vemos en el panel de navegación (superior izquierda) de tres archivos.
applet1.html contiene, como ya se ha explicado, la documentación del proyecto, es decir, la información que introducimos en los campos del asistente para la creación de un proyecto nuevo.
applet1.Applet1.html es un archivo que está situado en el subdirectorio myclasses o en general, en el subdirectorio del código compilado (Output root directory) definido en Tools/Default project properties. En este subdirectorio JBuilder sitúa los archivos compilados .class. Este archivo describe una página HTML que contiene la etiqueta APPLET. Recuérdese que un applet corre en una región rectangular de la ventana del navegador.
Por último, Applet1. java contiene el código fuente de la clase que describe el applet. Recuérdese que el nombre de la clase pública coincide con el nombre del archivo.
En el panel inferior izquierda, vemos la estructura de la clase, y en el panel de la derecha el código fuente que se ha generado. Previamente se ha eliminado la parte del código que no es estrictamente necesario.
Lo primero que apreciamos es que la nueva clase Applet1 deriva de la clase base Applet
public class Applet1 extends Applet{
//...
}
Y en segundo lugar, que tiene un método denominado init, que se llama cuando se craga el applet en el navegador.
public class Applet1 extends Applet{
public void init(){
//...
}
}
El código generado por JBuilder, que se observa en la imagen previa es un poco más complicado: la función init llama a una función privada jbInit. Aunque es equivalente a la porción de código situada más arriba, no debe ser cambiado ya que afecta al modo de diseño.
Ahora podemos seleccionar la pestaña Design, seleccionar un control de alguna de las paletas de componentes y situarlo sobre el applet. JBuilder genera el código correspondiente. Se trata de una herramienta de doble vía, los cambios en el diseño se reflejan en el código y los cambios en el código se reflejan en el diseño.
Para correr el applet, apuntamos con el ratón el archivo applet1.Applet1.html en el panel de navegación, y a continuación, pulsamos sobre el icono en forma de rayo en la barra de herramientas.

El applet se compila generando un archivo cuya extensión es .class situado en la carpeta applet1 en el subdirectorio myclasses. Podemos ver el applet en el AppletViewer de la misma forma que aparecerá en el navegador insertado en una página web.
En la mayor parte de los casos el comportamiento del applet en el AppletViewer es el mismo que en el navegador (Internet Explorer o Conmunicator). Una vez terminado el applet, es mejor asegurarse plenamente, probando su comportamiento en los navegadores compatibles con la versión JDK 1.1 antes de enviarlo al servidor para su publicación en Internet.